In 2010, Google announced that site speed affects search rankings. If your site loads slowly, it will rank lower in search results. That alone should be enough to get you thinking about speeding up your site.
Research by Akamai Technologies, Inc. (2009) reinforces Google’s assertion. Akamai’s study measured users’ patience with site loading. The results show that two seconds is the threshold of an average online shopper’s expectations for a web page to load and that 40 percent of shoppers will wait no more than three seconds before abandoning a retail or travel site.
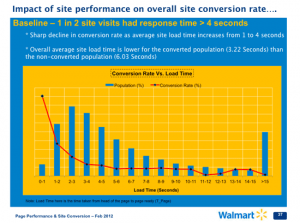
Walmart has also studied the effect of page load time on conversion rates and found a sharp decline in conversions as page load times rise.

“Conversion Rate Vs. Load Time” graph from Web Performance Today showing how the conversion rate on Walmart.com declined as page load time increased.
Most research about page speed on the Internet centers around ecommerce sites. If you’re running an ecommerce site, conversions and shopping cart abandonment are easy to correlate to page load times. However, industrial sites (and all sites really) also have goals a user should complete — e.g., reaching out via a contact form, completing a request for quote, viewing services, or finding an address. If the page takes too long to load, a user is very likely to hit the back button without doing what you want them to do and go to another site.
Speeding up Your Site
You can speed up your website by buying better hardware and upgraded hosting plans, but these are expensive and time-consuming solutions. Fortunately, there are also much simpler things you can do to increase site speed that don’t require costly upgrades or server moves. The three techniques outlined here apply to mobile, responsive, and desktop sites. They are fairly technical, but if your web developer is worth their salt, these should be easy for them to implement.
1. Minimize HTTP Requests
Put simply, an HTTP request is how a web browser asks a server to download something. These “requests” can take a number of forms: “Hey webserver, give me an image file,” or “Give me a new page,” or “Give me a css file,” or “Log me out,” etc. The more “requests” a page makes, the longer it takes to load.
A typical web page makes several requests for resources to display in the browser:
- Text content
- Images
- CSS style sheets to control the layout
- JavaScript for interactivity
If you reduce the number of requests for each page, the pages will load faster and server performance will also likely improve.
One easy way to minimize HTTP requests is to combine all of your CSS files. If you have ten CSS files and you combine them into a single file, you eliminate the need to download nine files. Often, you can copy and paste text from one CSS file to another to combine them. There are also build processes that can manage this and certain CMS systems can do this automatically. Check with your developer to see what techniques are available.
This same principle applies to JavaScript files. Most JavaScript libraries and custom JavaScript code can be combined into a single file.
For more info on combining CSS files, click here.
2. Remove Render-Blocking JavaScript
Most websites use JavaScript. JavaScript is often used for interactivity — e.g., making things happen when you click something, form validation, animation, and more. JavaScript is typically included on a page with a “script” tag. When a browser encounters an external JavaScript tag (one that loads a file), it stops rendering the page while downloading and parsing the file. If it takes five seconds for that file to load, your browser will “pause” for five seconds. That “pause” is render blocking. Multiple external script tags can compound this, causing a render block for each one.
An easy fix is to delay the loading of non-critical JavaScript until after the page loads. This results in the page rendering faster. Non-critical JavaScript can include things such as analytics, enhancements, form validations, and any JavaScript that is not essential to your users’ actions on the site.
Below is example JavaScript you can use to accomplish this.
<script type="text/javascript">
function downloadNonCriticalJavascript() {
var element = document.createElement("script");
element.src = "scripts.js";//your javascript file
document.body.appendChild(element);
}
//setup a page load event handler
if (window.addEventListener){
window.addEventListener("load", downloadNonCriticalJavascript, false;
}else if (window.attachEvent){
window.attachEvent("onload", downloadNonCriticalJavascript);
else{
window.onload = downloadNonCriticalJavascript;
}
</script>
This script waits until the page is loaded and then inserts the necessary tags to load a JavaScript file. To use it, place it near the bottom of your page and change “scripts.js” to point to your JavaScript file. Your page will then load and display all content before loading and executing the JavaScript. Just make sure your page will work fine with your JavaScript loading last and that you combine all JavaScript into a single file.
Use these links to get more resources on JavaScript render blocking from Google and Feed the Bot.
3. Enable Compression
Compression means encoding information in such a way that it can be delivered in a manner that requires fewer bits of information. Compression reduces the bandwidth of your pages, thus reducing time when downloading. Enabling compression is often a very easy way to speed up your website. There are few decisions to make and no files to deal with — it is either enabled or not.
Gzip is a program commonly used to handle compression. Almost all visitors use browsers that support Gzip, making it a great option for speeding up your site.
Enabling Gzip compression is a technical task and depends on your web server and your level of access. Here are links to popular servers’ guidelines for setting up Gzip compression:
- Apache: Use mod_deflate
- Nginx: Use HttpGzipModule
- IIS: Configure HTTP Compression
With the Apache web server, it is possible to use an .htaccess file to enable compression if you do not have admin level access. Check with your web host to see if compression is enabled or how you can enable it yourself.
Tools for Measuring Page Speed
If you’re going to embark on speeding up your site, you should establish a baseline for how it performs before any changes are made. First, measure the site performance and record it. Then make changes to speed up the site, measure again, and compare the results. Repeat as necessary. Use the tools below to get your baseline and results.
PageSpeed Insights
PageSpeed Insights is a free tool from Google that allows you to analyze your site and makes recommendations based on best practices. This should be your starting point and is considered the best by many in the industry.
WebPagetest
WebPagetest is a free online tool you can use to measure how long a site takes to load. It gives a detailed timeline report, can also compare historical site loads, and will even record a video with timestamps.
The Need for Speed
Speed matters on the web. If your site is too slow, users won’t like it and neither will search engines. Chances are, your site users will have little patience when waiting on a page to load so they can check part numbers, submit RFQs, order products, or complete any other goals you’ve established. A slow site inevitably means a loss of business.
To get your site to load faster and improve conversions, try out the techniques described above. Be aware, though, that these are just starting points; there are many ways to speed up your website. If you’d like to learn more, please get in touch for an evaluation.