Content creators want an easy way to edit and style text. Developers want bug-free websites. SEO mavens want clean semantic HTML markup. The go-to solution for these groups is typically a rich text editor similar to Microsoft Word, often called a WYSIWYG editor.
However, the sad truth is that most WYSIWYG editors are awful. The go-to solution is flawed. We’ll cover some of the major reasons why and offer a few tips for dealing effectively with rich text editing on the web.
Rich Text and Plain Text
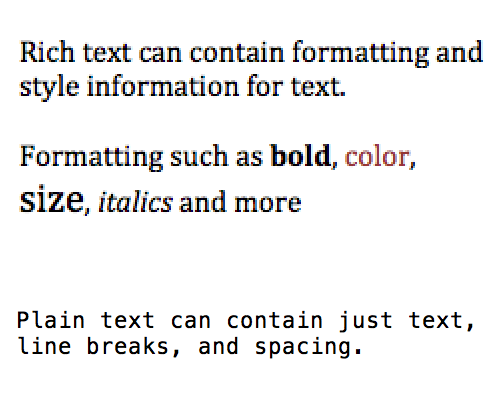
First you need to understand the difference between rich text and plain text. Rich text format is text that can be formatted with fonts, sizes, colors, bold, italics, images, tables, lists, etc. Rich text is the format used by word processing software.
Plain text contains no formatting, only line breaks, text, and spacing; never images, tables, lists, etc. Plain text format can only contain text.
What Exactly Is a WYSIWYG Editor?
What You See Is What You Get (WYSIWYG) is the term often used to refer to online rich text editors. They are meant to present users with a familiar text editing interface similar to Microsoft Word or other word processing software. They include features for editing and formatting such as bolding text, underlining, italics, creating hyperlinks, lists, tables, and often many more. They translate rich text content to HTML for display on a webpage.
Most popular content management systems use a WYSIWYG editor for editing main text content, including Drupal, WordPress, Magento, and SilverStripe, to name a few. Tons of popular online marketing platforms use them too, including Act-On, HubSpot, Mailchimp, Marketo, etc.
Problems with WYSIWYG Editors
WYSIWYG editors sound great in theory. However, in practice they can cause problems ranging from minor and annoying to serious and content breaking. Some of these problems are visible to the average user, some of them only nerdy developers will notice, but all affect the performance of your content and online marketing channels such as your industrial website or email marketing program.
Inherent Issues with Editing HTML in a Browser
Most problems stem from the fact that WYSIWYG editors are ultimately outputting HTML and using JavaScript to allow editing — all in the browser.
That last bit is important: all in the browser.
The browser, where the tools used to power the WYSIWYG editor (HTML, JavaScript, CSS) can all be slightly different depending on your operating system and browser platform. This is why editing content with a WYSIWYG editor in Internet Explorer may have a different set of issues than editing the content in say Firefox or Chrome. Each browser, and browser version, can exhibit different rendering quirks that will affect the look and output of the WYSIWYG content.
Copy and Paste Formatting Issues
The most common issue is with pasting rich text into a WYSIWYG editor.
Usually, content is composed in desktop word processing software like Microsoft Word. This content is then pasted into a WYSIWYG editor for web publishing. When the content is pasted in, all the rich text formatting needs to be converted to HTML. This process can produce unexpected results.
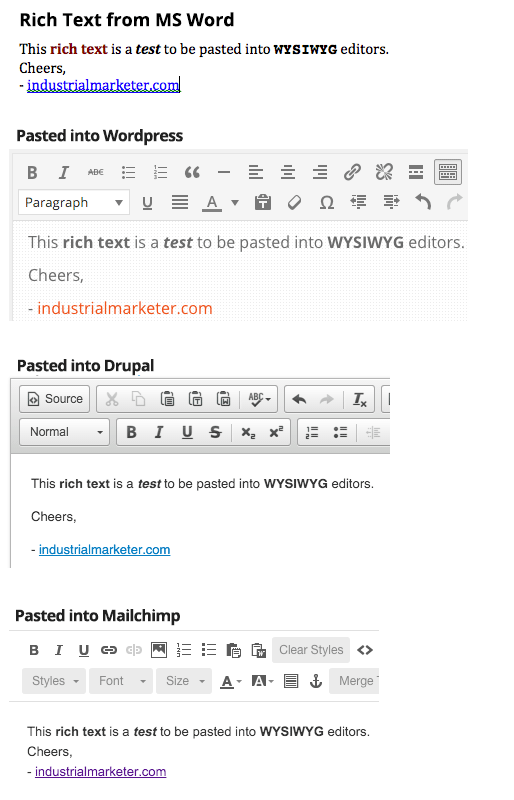
See the following example of content pasted from Word into various platforms’ WYSIWYG editors.
One thing to note in these example is that their appearance in the locations where they are published (e.g., on web pages or in emails) will differ depending on the site or platform’s styles. This is expected, but also can create a problem if you demand pixel-perfect precision between what you see in the admin and what you see when published.
Visually, these editors do pretty well. Although the line spacing was only respected by the MailChimp editor. The others seem to have added extra spaces. None picked up the typeface or color — this is probably good, but inconsistent with expected results.
Outputting Bloated HTML
Often the HTML output by a WYSIWYG editor is bloated and not as clean as what a developer or SEO expert would want. The content may look fine in the editor, but behind the scenes it could be slowing down the website or, in some cases, breaking the layout.
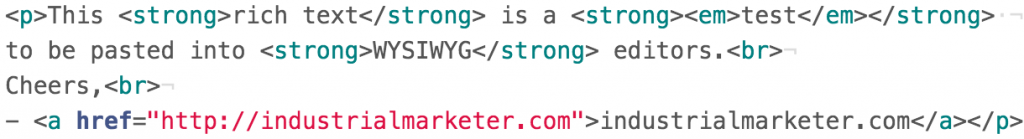
Let’s return to our example. Behind the scenes, the HTML markup can differ wildly. Here is how a developer would create the markup for our test content:
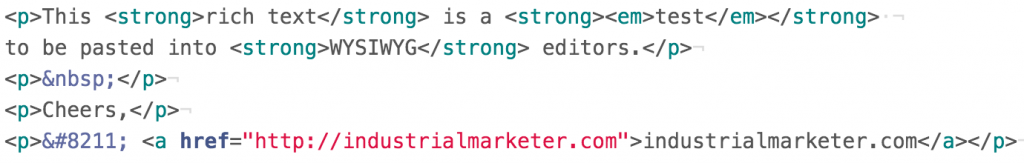
Here is the the same content outputted through the WordPress WYSIWYG editor, which actually does a decent job of optimizing pasted-in rich text.
Notice the extra paragraph tags (“<p> and </p>”). Now imagine this was an article containing dozens of paragraphs and not just a small bit of test copy. All the extra empty tags would be compounded, causing the user to download more data and search engines to deal with extra, unrelated HTML.
The WYSIWYG editor in this example is fairly modern and do a decent job of converting the rich text to HTML. We tried some older ones, though, and for the simple bit of copy we tested, one jQuery-based WYSIWYG editor generated 18,200 characters for our 93 characters of copy!
A Few Tips for Using WYSIWYG Editors
Here are a few common issues users encounter with WYSIWYG editors and some ways to deal with them.
Line Breaks
Adding line breaks in WYSIWYG editors is often perplexing. You’ll find yourself hitting Enter and expecting a new line to be inserted, but sometimes it looks like two lines are inserted or bits shift around unexpectedly and the situation spirals into maddening frustration as you hit more keys.
Try using Ctrl+Enter (or Command+Enter in OSX) to insert a single line break. Often, depending on the WYSIWYG editor, pressing Enter alone inserts a paragraph — a “p” tag behind the scenes in the HTML.
Copying and Pasting Workaround
You can mitigate issues with pasting in content from your clipboard in a few ways. First, you can just compose your content within the WYSIWYG editor. This is less than ideal however, especially if you need to collaborate with others. Alternative, you can paste your text into a plaintext program like Notepad or TextEdit first, then copy from there to your web editor and apply your formatting using the WYSIWYG editor tools.
Some modern WYSIWYG editors (like CK Editor) have a button specifically for pasting MS Word content. Be sure to look for one in your editor.
Don’t bother trying to copy and paste images. It just won’t work.
Learn Some Basic HTML
Almost always, the WYSIWYG editor will allow you to view the underlying HTML. If you’re familiar with HTML, you can correct the issues and clean up the code for pasted-in text or quirks in the editor. If you’re publishing content on the Internet, you should know a little about the “language” the Web uses. It will only make you better.
Technological Solutions on the Horizon
There are some promising technologies for the future of text editing on the web.
Markdown
Markdown is a plain-text format that can easily be converted into many formats. The syntax is easy to use and read in its own right. However, the real benefit is the ease with which a markdown document can be transformed into HTML for the web, plain text for email, or any other format. Many sites and services are moving to a markdown-based system for text content, which allows them to write the content one time and transform it for use in many places.
Contenteditable Attribute
The contenteditable attribute is an HTML attribute applied to an HTML element that specifies whether the content is editable or not. This allows native editing of the content on the web page “frontend” instead of an admin interface. There are still some issues with contenteditable and browser makers need to agree on how it works, but perhaps this could eliminate WYSIWYG issues in the future.
Resolving Your WYSIWYG Woes
Now you know about some of the inherent problems with WYSIWYG editors and a few ways to deal with them. Things will only improve from here, but in the meantime you should be able to handle line breaks and pasting content like a champ.
On the other hand, if you’re frustrated with how your website displays your content but don’t want to delve too deeply into the details, you can always contact us at Industrial Strength Marketing. We’ve built over 200 industrial websites and are used to resolving WYSIWYG issues and much, much more in order to maximize the performance of industrial websites.